Visual Studio CodeでSCSSをCSSにコンパイルする方法
皆さんSass(SCSS)はご存知ですか?Sassを利用するとCSSを書くときにより構造的に書くことができるようになり、例えば変数を扱えたり部分化することが可能なため、結構メリットがあります。
詳しく学びたい方はAdvanced CSS Conceptsを学習されるとよいかと思います。
このコースでVisual Studio CodeでSCSSをコンパイルできると聞いたので試したのですが、書かれていた方法は古く、実行不可能だったため、最新版のコンパイル方法を調べてみました。
結論から言うとこのリンクに書かれているものを真似したらできました。
ざっくり言うと大前提としてNode.jsを導入してSassをインストールしておきます。
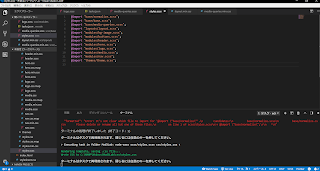
コマンドパレットをCtrl+Shift+P で開き Tasks: Configure Task を入力したら Enter で選択する。次に表示される選択ダイアログでOthersを選択するとtasks.jsonが生成される。コードを下記のように書き換えればよろし。
{command部分をご自身のプロジェクトに合わせて変更されるとよいです。
// See https://go.microsoft.com/fwlink/?LinkId=733558
// for the documentation about the tasks.json format
"version": "2.0.0",
"tasks": [
{
"label": "echo",
"type": "shell",
"command": "node-sass scss/styles.scss css/styles.css",
"group": {
"kind": "build",
"isDefault": true
}
}
]
}
ちなみにversionを0.1.0にすると現時点では動作しないです。表記を変えてあげる必要があります。
複雑でないプロジェクトであればLive Sass Compilerなんかも使えますが、異なるディレクトリにSCSSを保存していて中枢となるSCSSにインポート文を書いたプロジェクトなんかだと使えないので注意が必要です。








0 件のコメント :
コメントを投稿